par Alain Busser, Christophe Hérault
La visite guidée de GeoDyn sera complétée par des illustrations réalisées avec ce logiciel dans un article de Nordine Bernart Toumache, paru dans le numéro 42 de MathémaTICE.
L’article qui suit exige un peu de temps pour charger différents éléments : un peu de patience est nécessaire pour en profiter pleinement !
Cet article peut être librement diffusé à l’identique suivant la license CC-by-nd http://creativecommons.org/licenses/by-nd/3.0/fr/legalcode
I- GÉNÉRALITÉS SUR GEODYN
I-1 QU’EST CE QUE C’EST
Geodyn est un outil de géométrie dynamique et d’instruments virtuels de géométrie. Geodyn fonctionne sur un navigateur internet sans installation. Geodyn est un outil open-source, gratuit et libre. La licence est à déterminer.
I-2 MULTI-PLATEFORME ET MULTI-SYSTÈME
Geodyn est une application multi-plateforme car elle peut être utilisée sur Windows, Linux ou Mac. De plus, Geodyn est aussi multi-système c’est à dire qu’il y a les mêmes fonctionnalités et la même interface graphique sur des dispositifs mobiles que sur des PC. Notamment Geodyn peut être facilement utilisée sur des dispositifs IOS ou Android. Enfin, Geodyn peut être utilisé avec un TNI ou VPI.
Pour respecter cet aspect de Geodyn, les interactions avec l’utilisateur sont de deux sortes :
➜ Le clic simple
➜ Le glisser-déplacer : clic sans relâcher puis déplacement.
Geodyn ne permet pas le survol c’est à dire un clic et le déplacement de la souris sans appuyer sur celle-ci.
I-3 INSTALLATION ET MISE À JOUR
Geodyn est une application web c’est à dire que cette application fonctionne sur un navigateur internet comme Firefox, Internet Explorer, Safari, Chrome ou Opera. Pour utiliser il suffit de se connecter au site de Geodyn. Geodyn est constamment à jour.
Dans le cas où la connexion internet n’est pas disponible, il suffit de télécharger Geodyn en local : lors de la première connexion, Geodyn est installée dans le navigateur utilisé puis après aucune connexion internet est nécessaire. En mode local, et dès qu’il y a une mise à jour de Geodyn, le navigateur télécharge la nouvelle version si une connexion internet est disponible.
I-4 PARAMÉTRER/UTILISER GEODYN
Il est possible de paramétrer en vue d’intégrer Geodyn dans d’autres pages internet. En utilisant un plugin Geodyn il est possible d’insérer Geodyn dans d’autres pages. Voici un exemple d’intégration et d’utilisation de Geodyn :
Un outil est disponible permettant de créer facilement des plugins.
I-5 ACTIONS GEODYN
Il existe de nombreuses actions utilisables par l’intermédiaire de menu : en cliquant apparaît alors un menu permettant d’effectuer d’autres actions.
Chaque action Geodyn est représentée par une commande texte. Par exemple, la création du point A est associée à la commande : A=point(2,3). La liste des commandes crées est disponible en cliquant sur (quatrième menu). Chaque commande est enregistrée dans le navigateur automatiquement. Ainsi lors d’un rechargement de la page internet, la figure précédemment créée est automatiquement affichée.
Il est possible de voir la liste des commandes Geodyn ici.
II- INSTRUMENTS VIRTUELS DE GEOMETRIE
Geodyn propose une utilisation avancée des instruments de géométrie : compas, règle, équerre et rapporteur. Pour faciliter l’utilisation de ces instruments de géométrie, les figures sont aimantées c’est à dire qu’aux abords d’un segment par exemple, les instruments de géométrie sont attirés par ce segment.
II-1 LA REGLE VIRTUELLE
Géodyn permet de :
➜ afficher ou cacher la règle virtuelle
➜ déplacer le zéro de la règle virtuelle
➜ tourner la règle virtuelle par rapport au zéro
➜ glisser le zéro de la règle virtuelle
➜ placer un point sur la règle virtuelle
➜ tracer un segment avec la règle virtuelle
➜ tracer une droite passant par 2 points avec la règle virtuelle
➜ tracer une demi-droite passant par 2 points avec la règle virtuelle
➜ tracer une droite avec la règle virtuelle
➜ tracer un trait avec la règle virtuelle
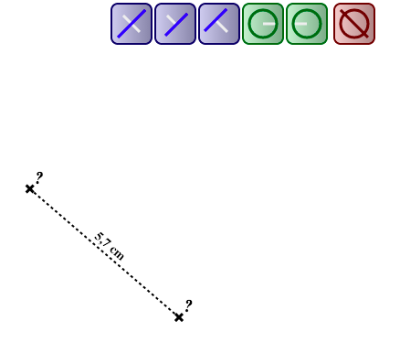
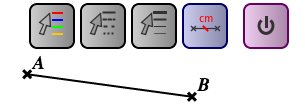
Voici un plugin Geodyn avec les actions (dans l’ordre) possibles pour la règle virtuelle :
II-2 L’EQUERRE VIRTUELLE
Géodyn permet de :
➜ afficher ou cacher l’équerre virtuelle
➜ déplacer le zéro de l’équerre virtuelle
➜ tourner l’équerre virtuelle par rapport au zéro
➜ glisser le zéro de l’équerre virtuelle
➜ tracer un segment avec l’équerre virtuelle
➜ tracer une droite passant par 2 points avec l’équerre virtuelle
➜ tracer une demi-droite passant par 2 points avec l’équerre virtuelle
➜ tracer une droite avec l’équerre virtuelle
➜ tracer un trait avec l’équerre virtuelle
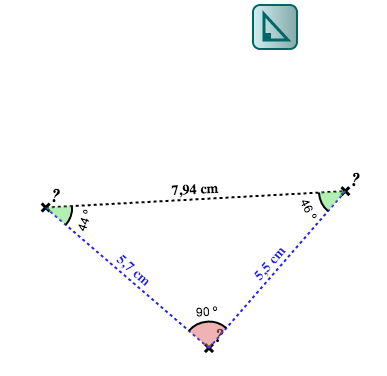
Voici un plugin Geodyn avec les actions (dans l’ordre) possibles pour l’équerre virtuelle :
II-3 LE COMPAS VIRTUEL
Géodyn permet de :
➜ afficher ou cacher le compas virtuel
➜ déplacer la point du compas virtuel
➜ ouvrir le compas virtuel
➜ tracer un arc de cercle avec le compas virtuel
Voici un plugin Geodyn avec les actions (dans l’ordre) possibles pour le compas virtuel :
II-4 LE RAPPORTEUR VIRTUEL
Géodyn permet de :
➜ afficher ou cacher le rapporteur virtuel
➜ déplacer le centre du rapporteur virtuel
➜ tourner le rapporteur virtuel
➜ tracer un trait sur le rapporteur virtuel
➜ tracer un trait d’origine le centre du rapporteur virtuel
Voici un plugin Geodyn avec les actions (dans l’ordre) possibles pour le rapporteur virtuel :
III- ANIMATIONS DANS GEODYN
III-1 LANCER UNE ANIMATION
Pour lancer une animation dans Geodyn, il faut cliquer sur :
![]()
III-2 GÉRER UNE ANIMATION
Pour gérer les animations dans Geodyn, il faut cliquer sur :
![]()
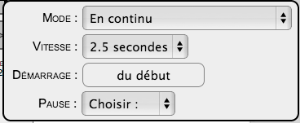
Une fenêtre de configuration apparaît alors :

III-2-A MODE D’UNE ANIMATION
Le mode d’une animation indique la façon dont se déroule une animation :
➜ En continu : l’animation se déroule du debut à la fin sans interruption.
➜ Pas à pas : l’animation se met en pause automatiquement dès lors que l’instruction pause() est présente dans la liste des commandes Geodyn.
➜ Pas à pas pour les instruments : l’animation se met en pause automatiquement à chaque mouvement des instruments virtuels de géométrie.
➜ En boucle (1 seconde) : l’animation se fait en boucle avec 1 seconde de pause entre chaque itération de l’animation.
➜ En boucle (2 secondes) : l’animation se fait en boucle avec 2 secondes de pause entre chaque itération de l’animation.
➜ En boucle (3 secondes) : l’animation se fait en boucle avec 3 secondes de pause entre chaque itération de l’animation.
➜ En boucle (4 secondes) : l’animation se fait en boucle avec 4 secondes de pause entre chaque itération de l’animation.
III-2-B VITESSE D’UNE ANIMATION
La vitesse d’une animation est la durée entre chaque étape de l’animation.
III-2-C DÉMARRAGE
Ce menu permet de définir à partir de quelle étape la construction démarre.
III-2-D PAUSE
Ce menu permet d’insérer une pause dans la liste des commandes Geodyn. Ceci est surtout utile lors d’une animation en mode Pas à pas.
III-2-E EXEMPLES
IV- FACILITER LA CRÉATION DE FIGURES
Geodyn ne propose pas de macro-constructions mais par contre de nombreuses figures peuvent être créées très facilement. L’avantage réside dans le fait qu’il est tout à fait envisageable d’utiliser Geodyn pour réaliser de belles figures pendant la classe.
IV-1 ATTRIBUTS GRAPHIQUES DES FIGURES

Lors de la création de figures, il est possible de modifier facilement les attributs graphiques de la figure par l’intermédiaire d’une barre d’outils (qui disparaît au bout de 5 secondes d’inactivité).
IV-2 RECONNAISSANCE DE FIGURES USUELLES
Dans de nombreux cas, il est souhaitable de tracer le plus rapidement possible des figures usuelles (comme des triangles particuliers par exemple). Geodyn propose une procédure très simple et très rapide pour créer des figures usuelles en minimisant le nombre d’actions (voir vidéo ci-dessous).
Pour une reconnaissance de triangles usuels, il faut cliquer sur ![]()
Lors de la création d’un triangle, il est possible d’utiliser des guides comme une médiatrice par exemple, facilitant la création de triangles particuliers.
Geodyn reconnaît certaines natures particulières et ainsi permet de créer facilement des triangles particuliers (un bouton est disponible en haut de la fenêtre principale).
V- INTERACTIONS AVEC L’UTILISATEUR
Voici un exemple d’interaction avec l’utilisateur. Correction de l’exercice du DNB 2014 suivant :

➜ Cliquer sur valider
➜ Recommencer les étapes 1 et 2 plusieurs fois
➜ Cliquer sur le bouton
➜ Sélectionner des points (au minimum 2) puis créer le polynôme
VI- ALGODOT
adGrid(true);
adShow(2,3);
alert('un message');
##
Voici un premier exemple d'algorithme que vous pouvez insérer dans les commandes Geodyn en cliquant sur
adSpeed(0.1); // définit la vitesse de l'AlgoDot à 0,1 seconde par cm
adGrid(true); // affiche la grille
adPath(); // Création d'un chemin
adShow(2,3); // Affiche l'AlgoDot au point de coordonnées (2;3)
adLocate(2,8); // Déplace et trace un trait avec L'AlgoDot jusqu'au point de coordonnées (2;8)
adMove(3,0); // Déplace et trace un trait avec l'AlgoDot de 3 cm vers la droite et 0 cm vers le haut
adDown(5); // Déplace et trace un trait avec l'AlgoDot de 5 cm vers le bas
adLocate(2,3); // Déplace et trace un trait avec L'AlgoDot jusqu'au point de coordonnées (2;3)
adPath('#ddddee'); // Termine le chemin en remplissant la forme ainsi créée.
adHide(); // Cache l'AlgoBot
##
➜ Cliquer sur le bouton à trois flèches
➜ Copier le script d'exemple ci-dessus;
➜ Le coller dans la fenêtre de programmation algoDot.
➜ Constater la coloration syntaxique (au passage...)
➜ Cliquer sur "Lancer" pour voir l'effet que produit ce script
➜ Ne pas hésiter à modifier le script pour voir l'effet des modifications, c'est encore le meilleur moyen de se familiariser avec l'algorithmique...
|
Cliquer sur le bouton démarrer pour tracer une fleur :
|
Voici l'algorithme :
##
var rad = 5;
var count = 25;
function petale(cen,r,alpha,color)
{
var p1 = [cen[0]+r,cen[1]];
var p2 = rotate_(cen,alpha,p1);
adDraw(true);
adPath();
adShow(cen[0],cen[1]);
adArcTo(p2[0],p2[1],r);
adArcTo(cen[0],cen[1],r);
adPath(color);
adHide();
}
adSpeed(0.2);
var ang = 0;
var cen = [5.5,5.5];
while ( ang < 359)
{
petale(cen,rad,ang,randomColor_());
ang += 360/count;
}
adHide();
adSpeed(0.5);
adShow(cen[0]+rad,cen[1]);
adArcTo(cen[0]-rad,cen[1],rad);
adArcTo(cen[0]+rad,cen[1],rad);
adHide();
##
|
|
Cliquer sur le bouton démarrer pour tracer une fleur :
(pour une rosace choisir 6 pétales) |
Voici l'algorithme :
##
var rad = adInput('Rayon ... : ',3,5);
var count = adInput('Pétales ... : ',2,30);
function petale(cen,r,alpha,color)
{
var p1 = [cen[0]+r,cen[1]];
var p2 = rotate_(cen,alpha,p1);
adDraw(true);
adPath();
adShow(cen[0],cen[1]);
adArcTo(p2[0],p2[1],r);
adArcTo(cen[0],cen[1],r);
adPath(color);
adHide();
}
adSpeed(0.2);
var ang = 0;
var cen = [5.5,5.5];
while ( ang < 359)
{
petale(cen,rad,ang,randomColor_());
ang += 360/count;
}
adHide();
adSpeed(0.5);
adShow(cen[0]+rad,cen[1]);
adArcTo(cen[0]-rad,cen[1],rad);
adArcTo(cen[0]+rad,cen[1],rad);
adHide();
##
|